 Перевод (не дословный) статьи Росса Джонсона (Ross Johnson) «10 Psychological Principles to Design With». С моими мыслишками и дополнениями. Думаю, многим веб-дизайнерам она будет весьма полезна.
Перевод (не дословный) статьи Росса Джонсона (Ross Johnson) «10 Psychological Principles to Design With». С моими мыслишками и дополнениями. Думаю, многим веб-дизайнерам она будет весьма полезна.
Читаем:
Наверняка вы уже слышали, что дизайн наиболее эффективен, когда к нему подходят со знанием человеческой психологии. Вашему вниманию предлагается выжимка из 10 психологических принципов, которые могут быть использованы для улучшения эстетического восприятия, удобства и понимания ваших проектов.
1. Висцеральные реакции
Первая эмоциональная реакция происходит в центральной нервной системе. Эти реакции влияют на наше поведение на подсознательном уровне. То есть, мы даже не осознаем этого. Вы можете считать себя полностью осознающим и контролирующим ситуацию, но на самом деле это не так. Большая часть человеческого поведения до сих пор является результатом работы т.н. «старого мозга», доставшегося нам от далеких предков, когда инстинкты выживания были на первом месте. Этот старый мозг реагирует и срабатывает гораздо быстрее, нежели сознательное мышление. Иначе это реагирование и называется висцеральными реакциями.
Но не только скорость реагирования имеет значение. Также висцеральные реакции значительно влияют на наши знания об окружающей среде и поэтому достаточно последовательны во всех культурах, независимо от полов и демографии. Как результат, висцеральные реакции приводят к очень предсказуемым результатам. Вы можете использовать в дизайне элементы, включающие определенные триггеры старого мозга, касающиеся выживания, угрозы или репродуктивных функций. Например, всем известное воздействие цвета: синий цвет свежей воды, яркие цвета, напоминающие плоды и чистый открытый дизайн, дающий ощущение безопасной окружающей среды.
Если вам это интересно, то более подробно с понятием висцеральные реакции можно ознакомиться в этой статье.
2. Анализ затрат и выгод
Это так же напрямую связано с висцеральными реакциями. Если сильно упростить, то поведение человека обуславливается двумя типичными шаблонами: поиск возможностей и избегание угроз. Например, наша тушка постоянно нуждается в пополнении энергией, и гораздо проще и быстрее восполнить ее высококалорийной пищей. Поэтому при выборе салат или картошка-фри выбор будет очевиден. А лучше и то и другое :) С другой стороны (и это опять же пришло к нам от далеких предков) мы стремимся во что бы то ни стало экономить энергию.
Несмотря на века эволюции, мы все также проявляем типичные реакции древнего человека. Подсознательно мы всегда оцениваем потенциальные энергетические затраты на некий вид деятельности и ценность награды, которую получим за это. В плане веб это означает, что если решение задачи требует достаточно большого количества затрат энергии (читай — времени и внимания), то пользователь вряд ли завершит ее, если награда не имеет для него большого значения.
Типичной проблемой на сегодняшний день является т.н. усталость от заполнения форм. Затраты энергии на заполнение длинных форм часто перевешивают профит, который получит в результате пользователь. Если это что-то ценное (гарантированное получение вещей или денег), то человек постарается, а если это нужно всего лишь для доступа к информации о продукте или услуге, то вряд ли кто станет морочиться. Люди просто будут искать инфу в другом месте, где проще и доступнее.
Помните так же, что расход энергии не всегда связан с физической деятельностью. Умственная активность также приводит к большим затратам энергии (порой даже гораздо большим, нежели физический труд). Своеобразным примером может послужить знаменитый мем «многабукаф».
3. Закон Хика
Закон Хика гласит, что чем меньше опций предлагается для выбора, тем меньше времени на этот выбор тратит пользователь. Вроде бы все очевидно. Однако фишка в том, что многие люди утверждают, что хотели бы иметь больше возможностей выбора, но при этом их поведение показывает обратное. Чем больше вариантов, тем сложнее сделать выбор.
Закон Хика относится непосредственно к принципам экономической эффективности. Чем больше вариантов пользователь должен выбрать, будь то навигация или товары, тем больше энергии требуется, чтобы принять решение. В конце концов, энергии просто не хватает, и человек приходит к выводу, что лучше вообще не связываться, а поискать что-нибудь попроще.
Это относится ко всему: содержимому страницы сайта, навигационным элементам, изображениям и т.д. Все, что на странице дает пользователю еще один вариант что-либо прочитать или сделать. Удаление всех несущественных опций позволяет пользователю принять решение быстрее и легче.
4. Гештальт-психология
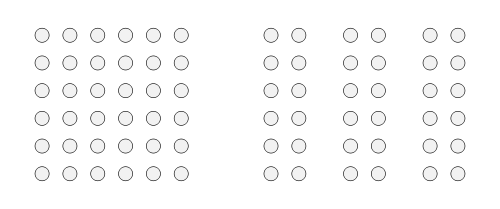
В 20-х годах прошлого века немецкими психологами были разработаны принципы описания способов объединения или родства предметов на основании их близости или схожести форм. Считается, что если предметы расположены близко, то независимо от их формы и содержания они тем не менее являются связанными. Но если между предметами есть достаточно большие промежутки, то как бы похожи и даже идентичны они не были, они все равно не связаны между собой.

Сенс здесь вот в чем: группировка элементов — это, в общем-то, вещь прозаическая и очевидная. Другое дело, когда на страницах сайта в ключевых местах появляются объекты, которые либо совсем не в тему, либо заставляют пользователя много думать, что оно означает. Это относится как к чрезмерным украшательствам, так и не связанным с основным содержанием страницы объектам (чужой рекламы в том числе).
5. Сопоставление с шаблонами
 Несмотря на довольно низкую детализацию картинки, любой определенно скажет, что здесь изображена танцовщица. Сопоставление с запомненными ранее шаблонами (иными словами — распознавание образа) — это основной способ обработки поступающей визуальной информации у человека. Это позволяет нам быстро находить знакомую физиономию среди толпы людей или буквально проглатывать слова при чтении книги.
Несмотря на довольно низкую детализацию картинки, любой определенно скажет, что здесь изображена танцовщица. Сопоставление с запомненными ранее шаблонами (иными словами — распознавание образа) — это основной способ обработки поступающей визуальной информации у человека. Это позволяет нам быстро находить знакомую физиономию среди толпы людей или буквально проглатывать слова при чтении книги.
Сопоставление с шаблонами влияет на ощущения. Когда шаблоны легко узнаваемы, они считаются нормальными. Но если объекты сразу подсознательно не опознаны, то это вносит элемент тревоги и растерянности. В применении к веб-дизайну можно говорить об устоявшихся принципах размещения основных элементов, будь то логотип, навигация или содержимое типичных страниц (о сайте, контакты и т.п.)
6. Распознавание лиц
Одной из наиболее активных форм сопоставления с шаблонами является распознавание лиц. Если снова обратиться к древнему мозгу, то станет понятно, почему мы легко распознаем фальшивые улыбки на лицах. Есть куча мимических мышц, которые выдают истинное настроение человека. Распознавание этих истинных настроений для древнего человека было жизненно необходимым актом, чтобы выявить агрессию. Поэтому злость очень трудно скрыть за милой улыбкой :)
Люди инстинктивно обращаются к человеческому лицу по двум причинам: чтобы узнать человека и чтобы определить друг он или враг. Глаза всегда выдают истинные намерения другого.
В отношении к веб-дизайну, использование лиц может привлечь дополнительное внимание и задать соответствующее настроение. Посетителям свойственно отождествлять себя с изображенными людьми и окружающей обстановкой. Кто-то счастливый и улыбающийся передаст смысл приветствия и открытости и наоборот, печальная картина, голодные детки вызовут приступ печали и даже отчаяния. Чем более подлинны фотографии, тем сильнее воздействие.
7. Социальное влияние
Социальное влияние трудно переоценить. Оно так же пришло к нам из далекой древности, когда совместная деятельность означала ни что иное как лучшее выживание и процветание группы людей, нежели каждого индивидуума по отдельности. В результате базисные системы взаимодействия прописались глубоко в каждом из нас на подсознательном уровне.
Дизайнер Elisa del Galdo предлагает в своей статье Persuasion in Design (англ.) 6 универсальных принципов социального влияния:
- Ответное действие. Мы вынуждены вернуть больше, нежели получили.
- Авторитет. Мы доверяем экспертам и тем, кто имеет высокий статус или власть.
- Обязательства / Последовательность. Мы действуем в соответствии с нашими обязательствами и ценностями.
- Дефицит. Чем менее доступны ресурсы, тем больше мы хотим это.
- Симпатия. Чем больше нам нравится человек, тем чаще мы говорим ему «Да!»
- Социальное доказательство. Мы надеемся, что другие направляют наше поведение.
Умные разработчики могут использовать эти принципы для влияния на пользователей и сподвигнуть их на выполнение желаемых действий. Например, предлагая что-то бесплатное в обмен на их контактные данные. Признаки власти или авторитета могут увеличить уровень доверия. Указание на лимит товара может подтолкнуть на принятие решения о покупке быстрее. И т.д.
8. Выборочное игнорирование & Слепота к изменениям
Часто люди даже не задумываются, насколько они реально слепы к окружающей обстановке. Мозг блокирует огромное количество информации, которая, как он считает, вовсе не так важна для выживания человека. В результате мы имеем так называемое выборочное игнорирование. И это правильно. Иначе мы просто впали бы в ступор от обилия инфы.
Наиболее очевидным примером выборочного игнорирования является баннерная реклама. Посетители сайтов настолько к ней привыкли, что просто не обращают внимания. Более того, выборочному игнорированию подвергается и все, что посетителю в данный момент не интересно или это не решает его задачи. Иногда посетителям не хватает привычных ключевых элементов. Например, легко узнаваемой формы поиска. Если это нечто заковыристое (с точки зрения дизайнера — круть неземная), то пользователь просто ее не воспринимает.
Еще более экстремальной фишкой является слепота к изменениям. Суть ее в том, что несмотря на очевидные изменения, человек их просто не видит. Вот несколько видео-примеров такой слепоты:
Если вы делаете какие-либо критические на ваш взгляд дизайнерские изменения на сайте, то делайте их очевидными. Возможно даже с принудительным указанием на них.
9. Прогрессивное раскрытие
Возвращаясь к теме «многабукаф», стоит также упомянуть и о такой психологическом факте как усвояемость информации. За один присест человек может воспринять совсем небольшой процент инфы, а запомнить и того меньше. В лучшем случае 6 – 7% от всего объема. Поэтому идеальным в подаче инфы выглядит метод прогрессивного раскрытия.
Прогрессивное раскрытие — это предоставление информации в виде презентаций, небольшими порциями с возможностью более подробного раскрытия при необходимости. Это не позволяет подавить посетителя сразу необъятными портянками текста, а дает ему возможность найти самое необходимое, причем быстро и легко.
10. Двойная теория кодирования
Теория двойного кодирования появилась во время исследования отношений между памятью и обучением через вербальные и невербальные каналы. Теория рассматривает две когнитивные системы: использование словесных раздражителей и визуальных. Что легче обрабатывать? Просто текст или картинки или текст с добавлением графики?

Как оказалось, лучше всего воспринимается именно двойное кодирование: текст+картинки. При этом достигается самый высокий уровень запоминаемости. Даже при использовании такой популярной нынче вещи как инфографика, гораздо лучше воспринимается картинка, если она снабжена соответствующими текстовыми пояснениями.
___________________
Резюмируя, можно сказать, что нет лучшего подхода к улучшению дизайна, чем изучение и более глубокое понимание людей, для которых, собственно, все это и производится. Понимание ключевых психологических принципов вполне достаточно, чтобы мотивировать дизайнера учитывать все это и держать нос по ветру.
