
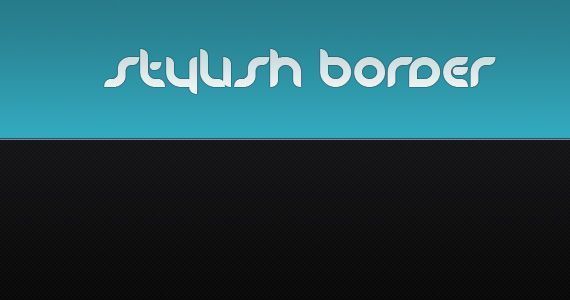
Уроки фотошоп. В современных Premium темах Вордпресс, да и просто в стильных и свежих дизайнах часто применяется очень интересный эффект границы двух блоков. Например, шапки и верхнего горизонтального меню. Простое использование контрастных фонов смотрится неинтересно и слишком упрощенно. Но если границе задать некое подобие тени и блика, то картинка разительно меняется.
Достигается подобный эффект добавлением вдоль граничащих блоков двух тонких, всего в 1 пиксель, полосок. Верхняя имеет более темный тон, чем фон блока, а нижняя наоборот — более светлый.
Для начала создадим в Фотошоп новый документ и зальем его каким-нибудь темным тоном. Например, #141417.

Создадим новый слой, на котором выделим при помощи инструмента Rectangular Marquee Tool прямоугольник в верхней части и зальем его цветом #35b2c8.

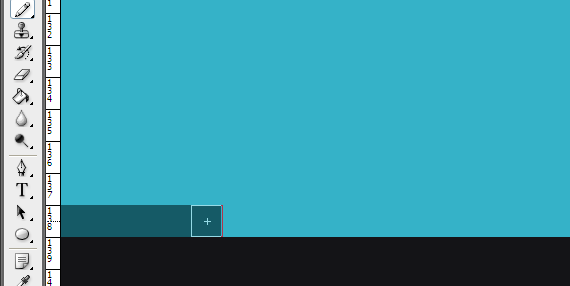
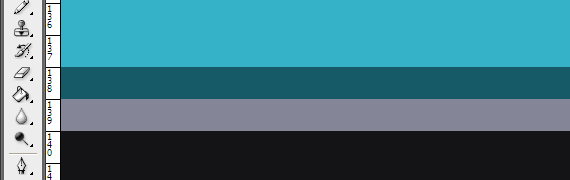
Снимаем выделение (Ctrl+D), создаем новый слой. Теперь нужно увеличить масштаб изображения до максимума, чтобы можно было точно попасть инструментом Pencil Tool (карандаш) величиной в 1 пиксел в нужную точку. Цвет карандаша возьмем #155a66. Это будет граница у верхнего блока. Чтобы уверенно провести линию вдоль всей границы, нужно зажать клавишу Shift. Тогда как бы не дрогнула у вас рука, карандаш ни за что не собьется с курса.

Затем выбираем цвет карандаша для нижнего блока. Напомню, что он у нас нужен для отображения блика. Поэтому должен быть светлее фона. Возьмем, к примеру, #858598. И рисуем на этом же слое вторую линию.

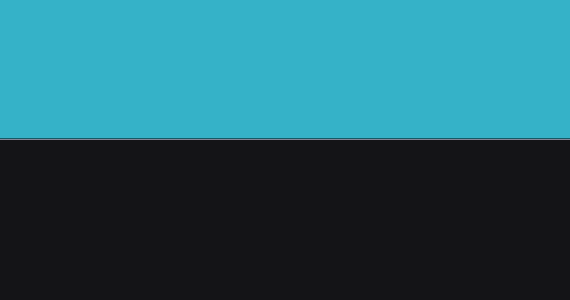
В результате получаем четкую и красивую границу.

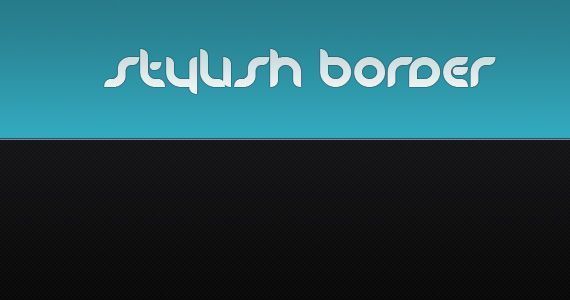
Усилить эффект можно за счет применения градиентов для фонов. Например, вот так:

______________________________
Хочу напомнить также, что на блоге Ольги Ивановой продолжается голосование за лучший дизайн блога. Mannodesign.Com тоже принимает участие в конкурсе. И даже пока что в лидерах :Р
