
Конверсионный дизайн, или Conversion Centered Design (CCD) — дисциплина, нацеленная на решение одной конкретной бизнес-задачи. Главный принцип: направить посетителя по пути к совершению одного конкретного действия, используя убедительный дизайн и психологические триггеры, как инструменты, увеличивающие конверсию (отдачу).
Самым ярким примером использования CCD являются, так называемые, Целевые Страницы (Landing Page). Все вы уже не раз сталкивались с такими одностраничными сайтами – продажниками. Они либо что-то продают, либо собирают подписчиков за какой-нибудь бесплатный презент, или собирают народ на очередной вебинар и т.п.
Здесь нет ничего лишнего. Все направлено на решение одной единственной задачи — довести посетителя до финиша. И, чем быстрее и точнее, тем лучше.
7 принципов конверсионного дизайна
1. Изоляция (Инкапсуляция) — классический метод, используемый для захвата внимания ваших посетителей и создания эффекта туннельного зрения. Можно представить это в виде окна на целевой странице, в котором находится ваша заветная кнопка призыва к действию (CTA — call to action).

2. Контраст и цвет. Ошибаются те, кто утверждает о важности конкретного цвета кнопки. Важен не цвет, а контраст. Если вся целевая страница будет решена в зеленых тонах, то зеленая кнопка на ней просто потеряется. Нужно использовать контрастный цвет, например, красный. Пример очень грубый, «вырви глаз» что называется. Но принцип, я думаю, ясен.

3. Направленные подсказки. Обращайте внимание посетителя на главные детали целевой страницы при помощи стрелок или необычным расположением элементов, приводящим взгляд к единственной цели — кнопке призыва к действию.

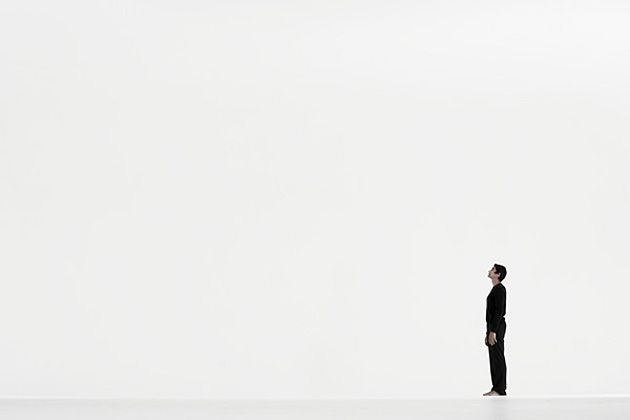
Кстати, очень хороший прием — направление взгляда, будь то человек или животное, изображенное на картинке. Инстинктивно мы смотрим в ту же сторону, что и они:

5. Пустое пространство. Оставьте достаточно пустого пространства, «воздуха», на целевой странице. Это сделает ее более спокойной и ярче выделит кнопку призыва к действию.

6. Актуальность и Нехватка. Это общие психологические факторы мотивации, знакомые уже многим. Главными фишками являются срочность (ограниченное время предложения) и дефицит (ограниченное количество).
7. Попробуйте, прежде чем купить. Предлагая на пробу свой продукт перед покупкой, вы выглядите уверенным в своем товаре. Это повышает доверие и является важным фактором в увеличении конверсии.
8. Социальное доказательство. Не самое удачное определение, но уж какое есть. Проще говоря, это сбор статистики по определенной группе людей, уже воспользовавшихся данным товаром или услугой. Здесь срабатывает принцип «Я тоже хочу!», т.к. статистика вызывает естественное доверие.
Практическое применение конверсионного дизайна
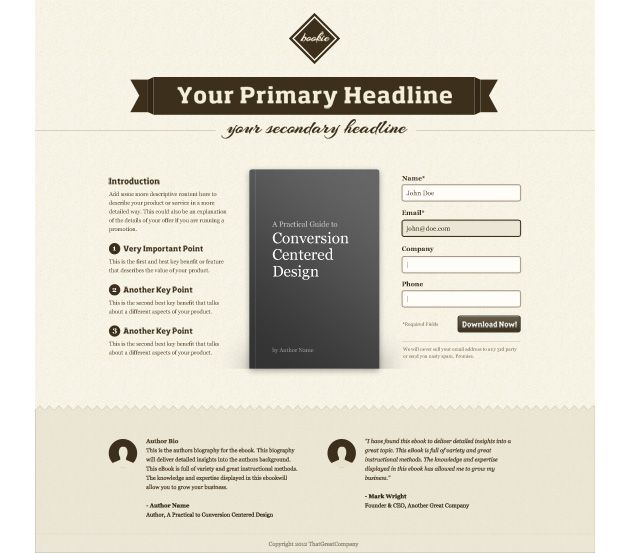
Рассмотрим на примере одной целевой страницы принципы работы конверсионного дизайна. В данном случае страница предлагает бесплатное скачивание электронной книги в обмен на данные посетителя: имя, фамилию и адрес электронной почты.
Сначала пример страницы до применения принципов CCD:

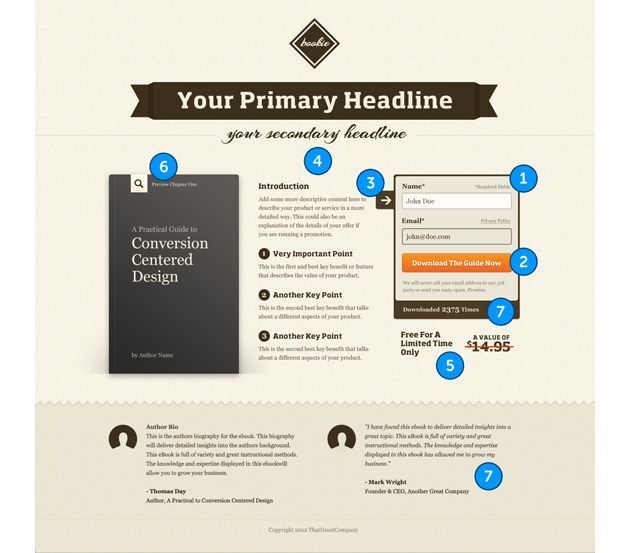
На следующем изображении целевая страница после применения всех 7 указанных принципов (номерки в синих кружках соответствуют номерам пунктов в списке).

Разница, я думаю, очевидна.
По материалам статьи 36 Creative Landing Page Design Examples – A Showcase and Conversion Critique
Если вам была интересная данная тема, подписывайтесь внизу поста. В этой рубрике у меня намечено еще много новых статей. Особенно они будут полезны разработчикам целевых страниц и тем, кто хочет попробовать самостоятельно создать такую страницу для собственного продукта или услуги.
