
Просмотрев внимательно содержимое своего бложика, я с удивлением обнаружила, что ни разу и ни словом не обмолвилась о тех полезнейших инструментах, которыми пользуюсь в своей веб-дизайнерской деятельности. Поэтому срочно исправляю данное недоразумение и, начиная с этого поста, буду периодически знакомить своих читателей со всевозможными полезняшечками и просто интересными инструментами и приспособлениями.
Речь идет, разумеется, не о рубанках, молотках и гвоздиках, а о различных программах и он-лайн сервисах, помогающих быстро и легко решить массу задач. Одной из таких задач для любого дизайнера, несомненно, является подбор или нахождение гармоничных цветовых сочетаний. Наверняка многие уже наслышаны про Kuler от Adobe.
Но зачастую в качестве вдохновителя выбирается какой-либо уже существующий сайт, и хочется разузнать, какие же цвета используются там. Можно, конечно же, сделать принт экрана и после в Photoshop пипеткой выцарапывать цвета по пикселю.
Можно также воспользоваться какой-нибудь микро-программой вроде Pixie или специальным плагином в FireFox.
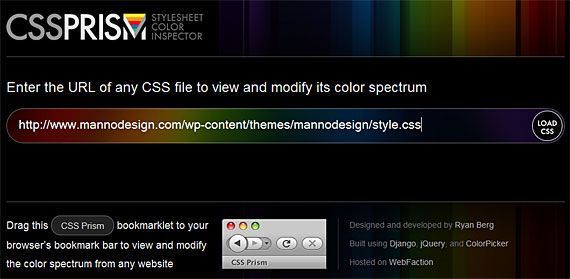
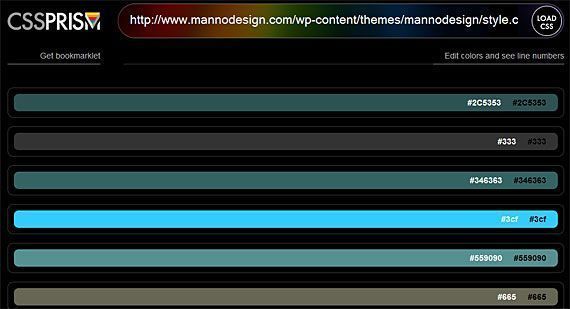
Но я нашла более интересный способ. Это он-лайн сервис CssPrism.Com. Конечно, любую картинку он не представит в виде списка используемых цветов. В качестве исходного материала он использует css файл исследуемого сайта. То есть, ему достаточно скормить в качестве ссылки путь к этому файлу. И на выходе мы получаем красивую подборочку плашек с кодами цветов, которые применены на данном сайте.

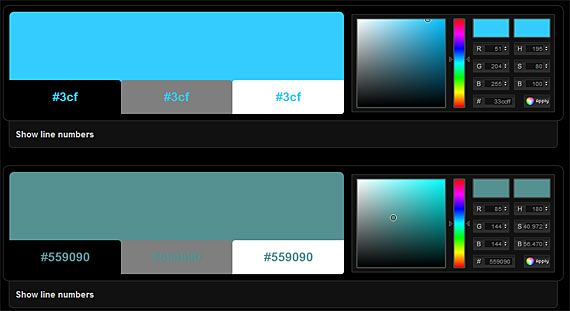
Кроме того, если кликнуть по любой из плашек, то они все разворачиваются в более подробные описания с примерами отображения каждого из цветов на черном, сером и белом фонах. Очень наглядно и полезно. Рекомендую!