
Цветовой оттенок или иначе color cast в действительности является известным дефектом в фотографии. Думаю, слово «ломография» знакомо многим. Там он проявляется в полной мере.
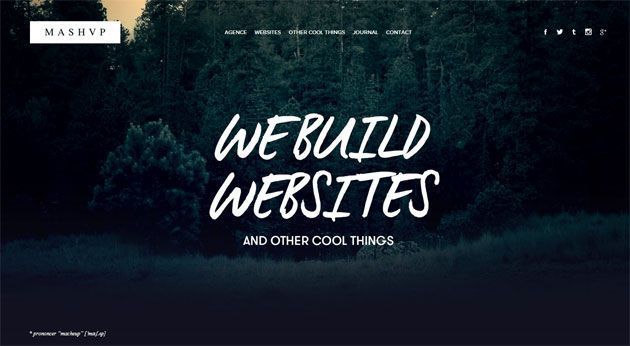
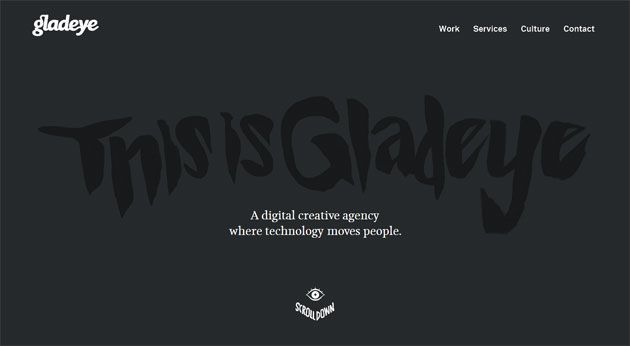
Тем не менее, в веб-дизайне данный эффект с недавних пор стал весьма заметным трендом. Особенно в тех случаях, когда на первый план выходит яркая и заметная типографика. Здесь цветовой оттенок создает некую подложку под текст поверх какой-либо картинки. В результате текст не теряется, и дизайн при этом выглядит не скучным. Часто фоновая картинка для большего эффекта размывается, словно она не в фокусе.
Создать такой эффект достаточно просто. В Photoshop поверх фоновой картинки добавляется новый слой, который можно залить либо однотонным цветом, либо цветным градиентом, а затем к этому слою применяется полупрозрачность. Значение прозрачности выбирается в зависимости от плотности выбранного цвета. Важно, чтобы текст, который будет применяться поверх этого слоя, не терялся, но и картинка ниже оставалась разборчивой.
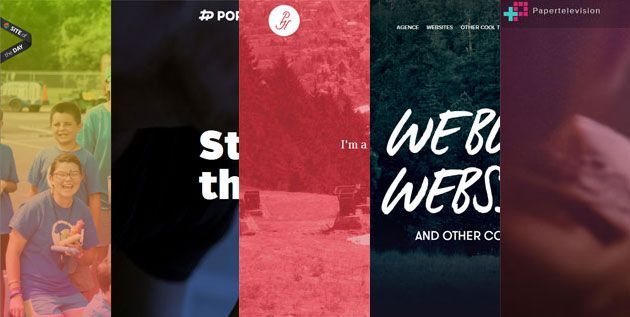
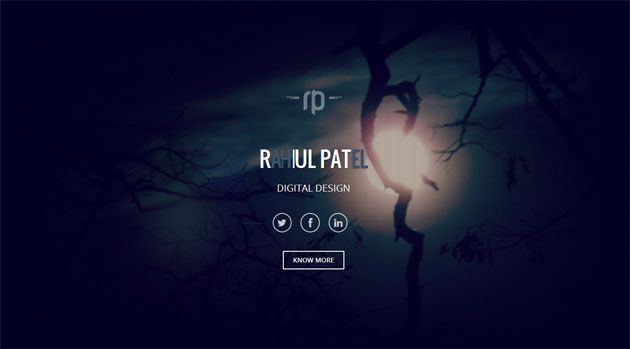
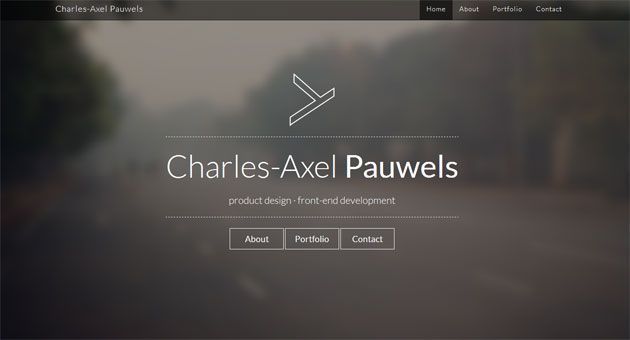
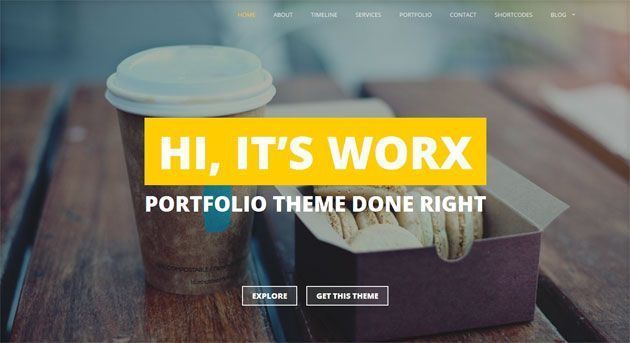
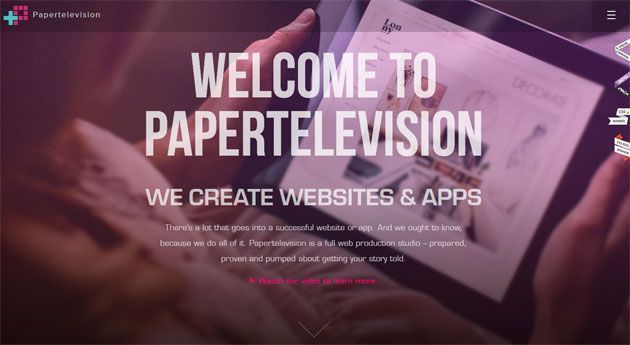
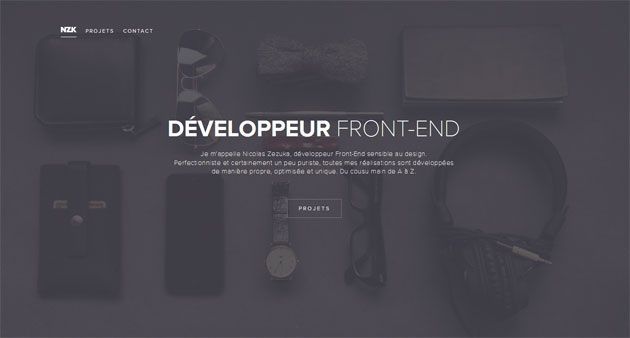
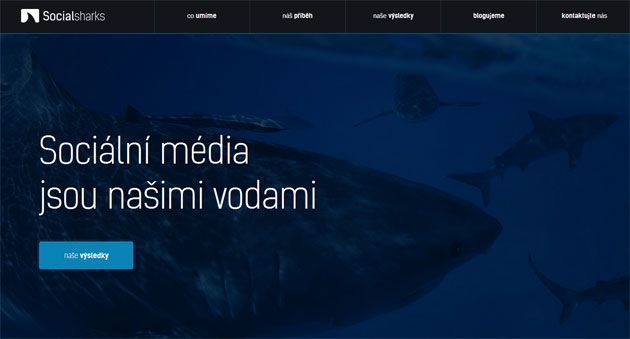
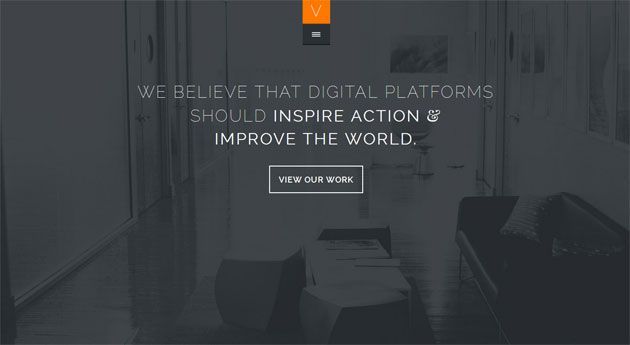
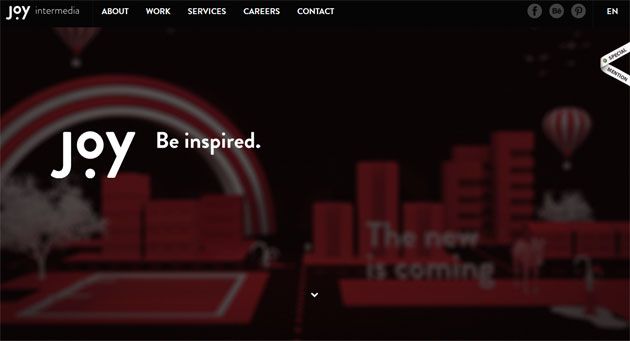
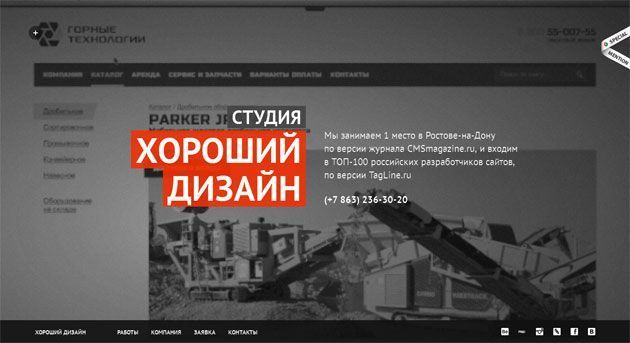
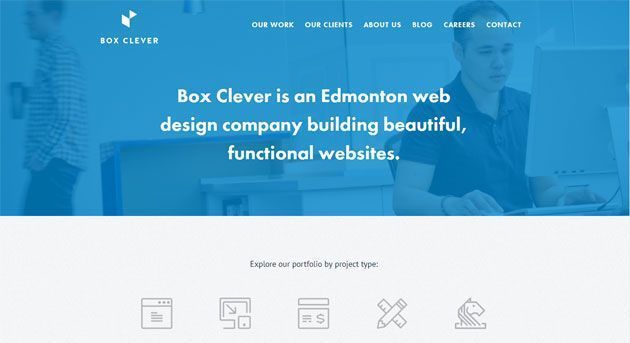
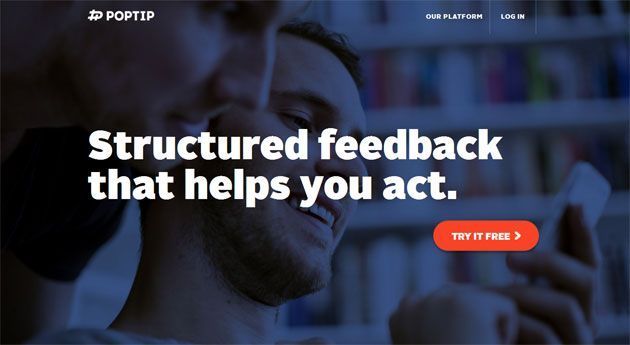
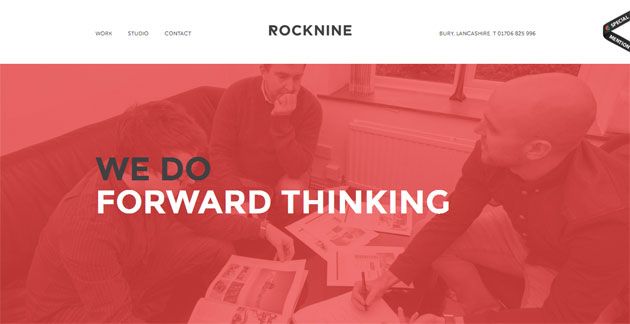
Для примера предлагаю вам небольшую подборку сайтов в стиле color cast.




















Нравится ли вам такой стиль в веб-дизайне?
