
Гармоничная палитра цветов в дизайне сайта — весьма важная составляющая часть. От того, насколько грамотно будет подобрана цветовая палитра, зависит не только внешняя привлекательность сайта, но и во многом его успешность.
Хочу предложить вам легкий способ привести пеструю палитру в гармоничный вид. Способ далеко не оригинален, им с незапамятных времен пользуются все художники, но задачу свою выполняет исправно. Это обычное приведение всей картины к общему тону путем наложения сверху полупрозрачной краски одного цвета. Этот полупрозрачный цвет как бы уравнивает все остальные, придавая картине законченность.
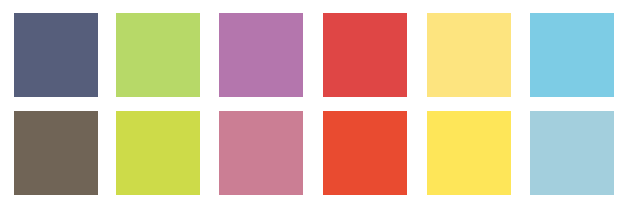
Берем некий набор цветов:

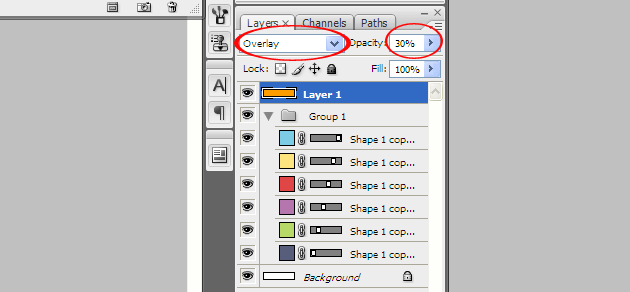
Все, что вам теперь потребуется, это добавить в Photoshop еще один слой поверх подобранной вами палитры и залить его каким-либо теплым или холодным цветом в зависимости от общего настроя вашей задумки. А затем этой заливке задать прозрачность в 20 – 30% и режим перекрытия Overlay.

На картинке ниже ряд квадратиков как раз после такой обработки. Цвет заливки был выбран оранжевый # FF9C00.

При желании можно поиграться с различными режимами перекрытия и прозрачностью, чтобы получить другие интересные наборы цветовых палитр.
За рецепт спасибо Erica Schoonmaker
