
Уроки фотошоп. В уроке по рисованию ярлыка мы уже рисовали нитку. Используя почти что тот же самый способ, нарисуем теперь швейную строчку. Этот элемент тоже довольно успешно применяется в современном веб-дизайне.
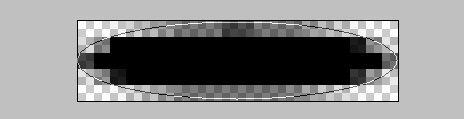
Для начала создадим подходящую кисть. Стежок швейной строчки имеет в общих чертах вид вытянутого эллипса. Такой и нарисуем. Размер документа, скажем, 20х5 пикселов с прозрачным фоном. На нем при помощи инструмента Rounded Ellipse Tool (Эллипс) нарисуем вот такую заготовку (увеличено):

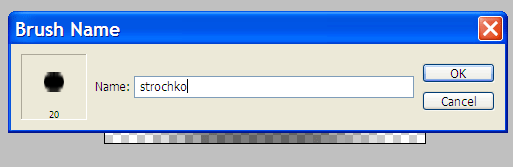
Затем выполняем Layer – Rasterize – Shape. Далее заходим в закладку Edit, находим пункт Define Brush Preset, кликаем по нему и в появившемся окошке задаем имя новой кисточке:

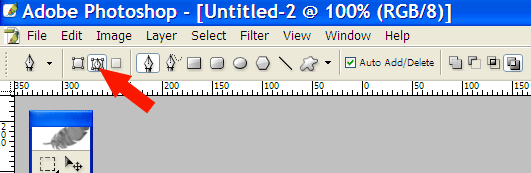
Окей! Кисточка готова. Теперь создадим новый документ размерами поболее. Пусть будет 570х200. Строчку будем рисовать фигурную, а не просто по периметру. Для этого выбираем инструмент Pen Tool (Перо). В его свойствах должно быть включено Paths

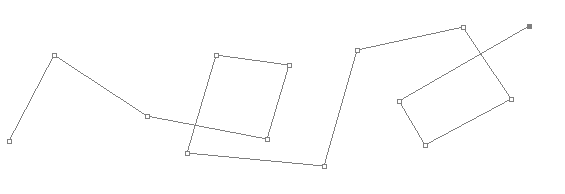
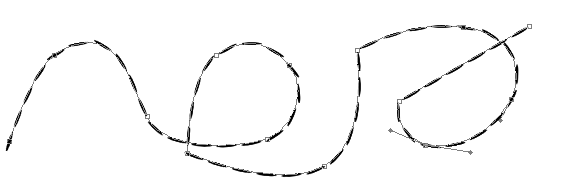
Пером рисуем произвольную кривую линию. Есть разные способы управления данным инструментом. Можно поставить первую точку (якорь), затем вторую и, не отпуская левую клавишу мышки, «тянуть» линию, придавая отрезку, соединяющему две точки, нужный изгиб. Но сразу угадать и поймать нужную кривизну удается далеко не сразу. Я предлагаю способ гораздо проще: на заморачиваться сразу нужными изгибами, а просто набросать точек в узловых местах. Что значит — узловое место? Да просто место перегиба. То есть, там, где кривая меняет направление, и нужно поставить точку (якорь). Вот что у меня вышло:

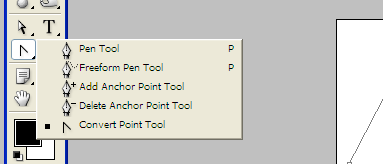
Переключимся на инструмент Convert Point Tool (находится там же, где и Перо)

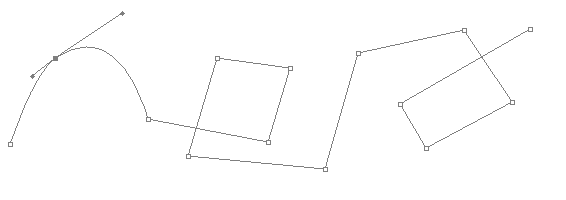
Теперь достаточно кликнуть по любой якорной точке нашей кривой и потянуть в любую сторону, чтобы у этой точки появилось два «усика» — направляющие линии, при помощи которых можно отрезкам кривой справа и слева от данной точки придать нужный изгиб

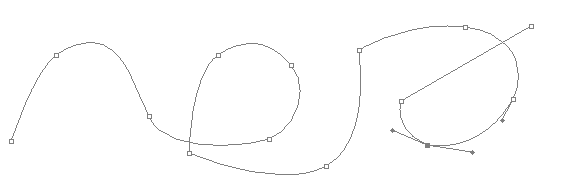
Таким способом сделаем красиво-плавно-изогнутой всю нашу будущую строчку

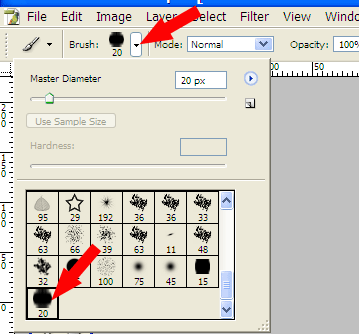
Теперь включим инструмент Brush Tool (Кисть). В свойствах кликнем на стрелку выпадающего списка и в нем, в самом низу, найдем нашу новую созданную кисть.

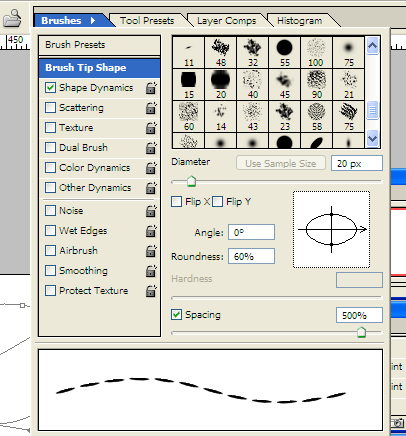
Затем смотрим в правую верхнюю сторону экрана и находим там вкладку для кардинальных настроек кистей, которая так и называется Brushes. Там нужно сделать следующие настройки:

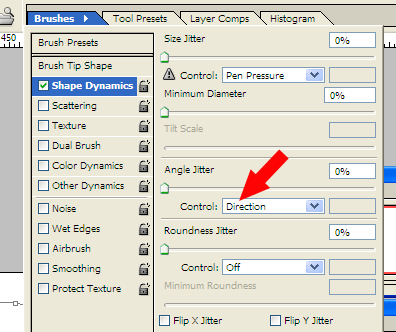
Там же нужно обязательно во вкладке Shape Dinamics найти пункт Angle Jitter и в выпадающем меню Control выбрать направление Direction. Иначе наша кисть будет идти не стежком, а станет обрисовывать кривую обычными горизонтальными черточками.

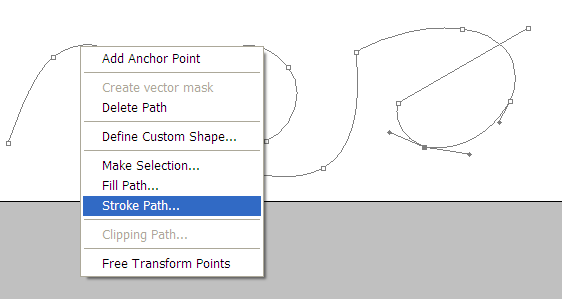
Теперь снова переключаемся на инструмент Перо. Подводим его к любому участку кривой (кроме самих якорных точек), кликаем правой кнопкой мыши и в выпадающем меню выбираем пункт Stroke Path

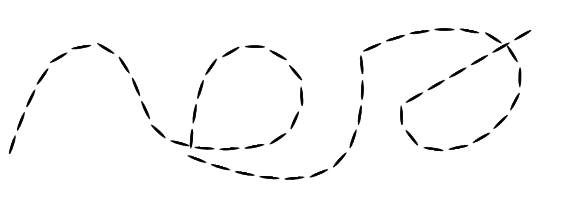
Появится окошко с уже выбранной ранее кисточкой. Жмем окей и получаем наложение стежков на кривую

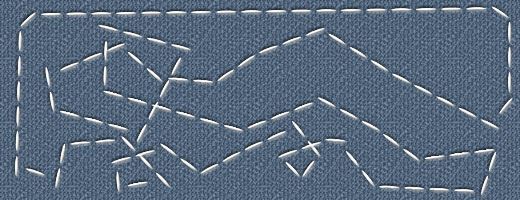
Теперь нужно повторить фокус с Пером. Точно так же подводим его к любому месту кривой, кликаем правой кнопкой и в выпадающем меню выбираем пункт… нет, не Stroke Path, а наоборот, удалим кривую — Delete Path. Получаем симпатичный стежок

Чтобы стежок выглядел более натурально, стоит поэкспериментировать с добавлением эффектов слоя, таких как Выдавливание, Тень и др.
Уроки фотошоп.
