Уроки фотошоп. Каждый блоггер знает, что такое тэг (tag). Не в смысле HTML верстки, а в смысле слова-метки. В переводе с английского это слово имеет несколько значений: от железных наконечников на шнурках штиблет, до сережек в женских ушках. :) Тэг — так же обозначает ярлык (или бирку), которые цепляют ко всему подряд. Не исключением стало и оформление «хендмейдовых» дизайнов блогов. Вот, например:



Сегодня я покажу, как можно нарисовать в Фотошопе такой симпатичный ярлычок с ниткой.
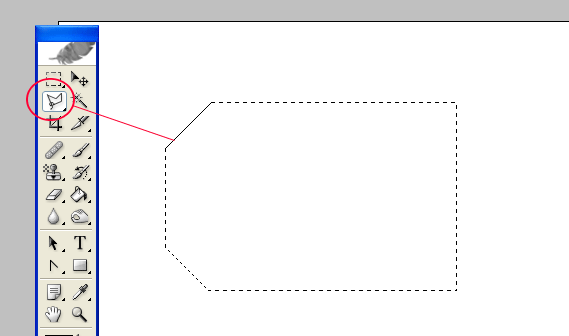
Создадим в фотошоп новый документ 570х400 пикселей с белым фоном. Добавим новый слой (Ctrl+Shift+N). Затем включаем инструмент Polygonal Lasso Tool и, удерживая нажатой клавишу Ctrl, создаем выделение для будущего ярлыка. Клавиша Ctrl помогает вести мышку строго под углами в 90° и 45° .

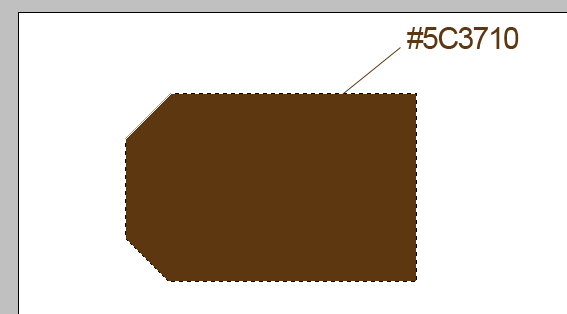
Заливаем выделение при помощи ведерка (Paint Bucket Tool) цветом #5C3710.

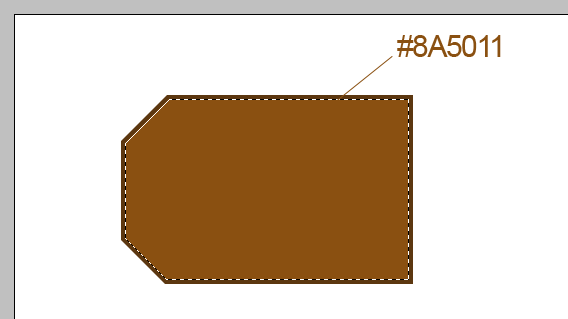
Теперь заходим: Select – Modify – Contract и в окошке Contract by выставляем значение 4 пиксела. Выделение «сожмется» ровно на 4 пискела. Зальем теперь выделенный участок другим цветом — #8A5011

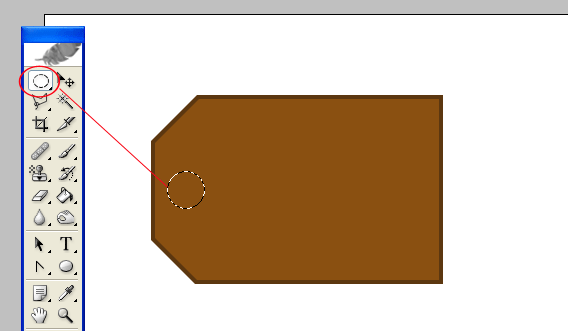
Снимаем выделение (Ctrl+D). Создаем новый слой. На новом слое при помощи инструмента Овальное Выделение (Elliptical Marquee Tool), удерживая нажатой клавишу Shift, выделим круглый участок под будущее металлическое колечко:

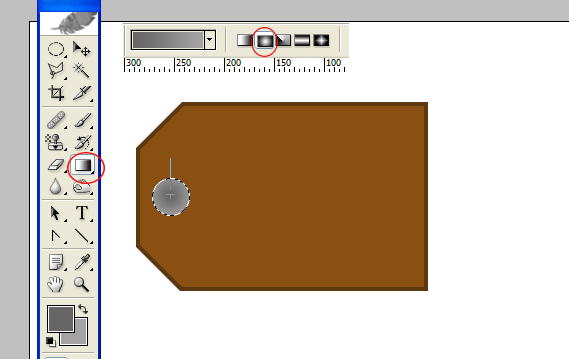
Далее, выставляем в палитрах два различных по светлоте серых цвета #666565 и #A5A2A3, включаем инструмент Градиент (Gradient Tool), в котором выставляем значение Radial Gradient, и проводим вертикально мышкой из центра выделенной окружности вверх и немного за край выделения:

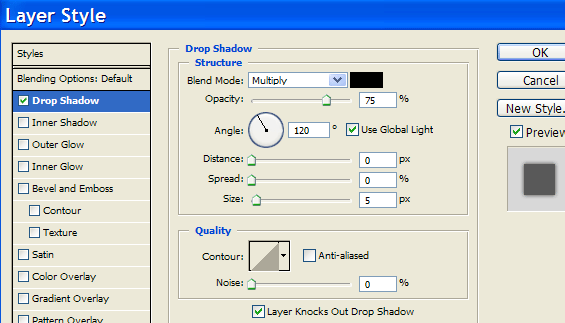
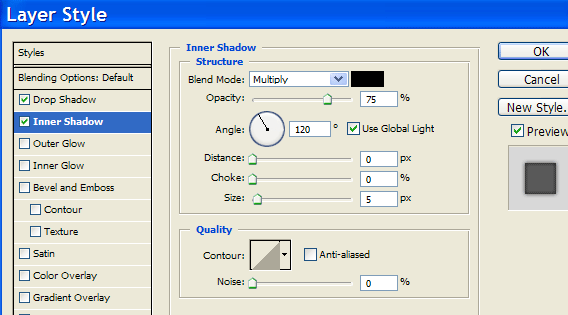
Снимем выделение (Ctrl+D) и добавим колечку немного теней:


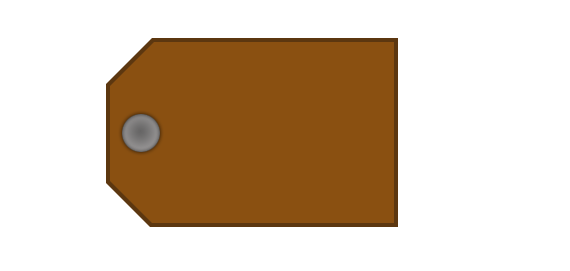
Получим «пуговку»

Из этой пуговки теперь сделаем колечко. Снова включим инструмент Овальное Выделение (Elliptical Marquee Tool) и удерживая уже одновременно две клавиши Alt + Shift, устанавливаем курсор в центр «пуговки» и из нее строим круглое выделение чуть меньших размеров. Если все же с центровкой промахнулись, то при помощи клавиш стрелок подгоните выделение ровно по центру. А затем нажмите клавишу Delete.
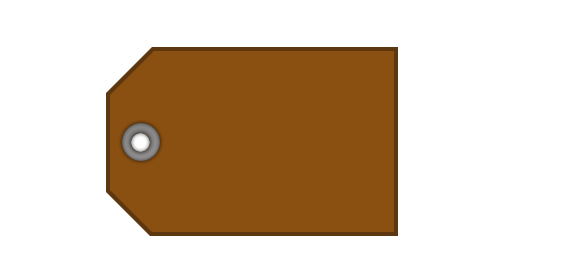
«Пробили» отверстие в пуговке, а теперь то же самое надо проделать и с самим ярлыком. Не снимая выделения, переключитесь на слой с ярлыком и снова нажмите клавишу Delete. Снимаем выделение и получаем вполне объемное металлическое колечко.

Создадим новый слой и, используя различные кисти и шрифты, нарисуем на ярлыке какую-нибудь полезную (или не очень) информацию.

Теперь нужно объединить все слои кроме фона-подложки. У последнего выключаем «глазик», затем заходим: Layer – Merge Visible. Снова сделаем видимым слой с фоном. Получим уже вполне похожий на ярлык образ. Теперь мы его немного развернем, добавим тень и нарисуем ниточку.
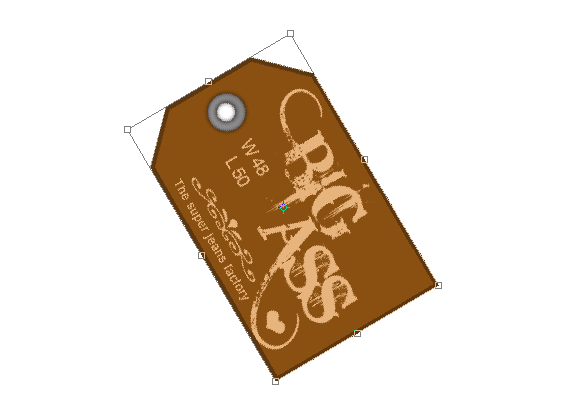
Сначала сделаем поворот. Заходим в Edit – Transform – Rotate, поворачиваем ярлык по часовой стрелке и немного сдвигаем его вниз. Нажимаем Enter.

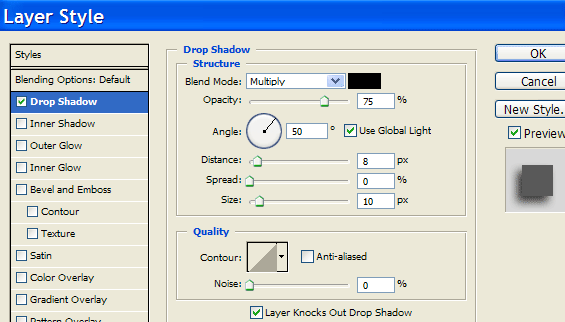
Теперь добавим тень.


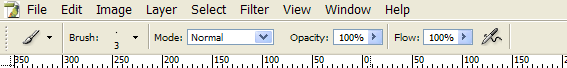
И нарисуем нитку. Для чего создадим новый слой, на котором будем рисовать при помощи инструмента Перо (Pen Tool). Но сначала активируем в панели инструментов обычную кисть (Brush Tool), которой в настройках зададим размер в 3 пикселя.

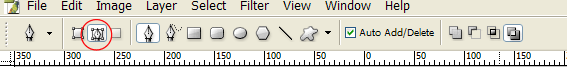
Переключаемся на инструмент Перо (Pen Tool), в настройках которого должен быть включен режим Paths.

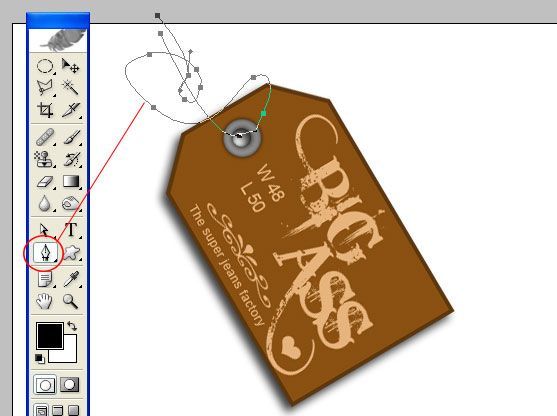
Теперь в палитре выставим черный цвет и начинаем рисовать нитку. Как рисовать? Ставите первую точку в начало будущей нитки (хоть за пределы рисунка), затем ставите вторую точку и, не отпуская левой клавиши мышки, двигаете ей в нужном направлении. «Нитка» при этом будет делать плавный изгиб. С первого раза может не получиться. Вообще этим инструментом надо потренироваться работать, чтобы понять принцип.

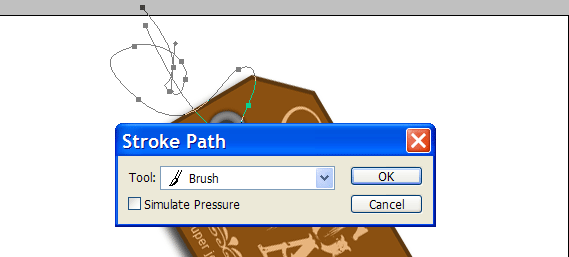
Когда закончили рисовать контур нитки, кликаем правой клавишей мышки по любому кусочку контура (только не по самим точкам-анкорам!). В выпадающем контекстном меню выбираем пункт Stroke Path. Появится диалоговое окно с предложением выбрать инструмент. Выбираем кисточку.

А теперь еще раз проделаем этот же трюк. Снова кликнем правой клавишей на участке контура, но уже выберем пункт Delete Path. Получим настоящую черную нитку.

Правда она у нас лежит поверх ярлыка, а надо, чтобы проходила через отверстие. Для этого включаем инструмент Резинка (Eraser Tool) и стираем часть нитки.

При желании можно так же выделить и залить нитку каким-либо паттерном, делающим ее более похожей на настоящую нить, но это уже на ваше собственное усмотрение. Можно просто отсканировать какой-нибудь симпатичный шнурок и внедрить его в нашу картинку.

