
О тенденциях веб дизайна 2010 я уже как-то публиковала соответствующий пост. Однако тенденции в вебе таковы, что все меняется буквально на глазах за считанные месяцы, а то и недели и даже дни.
Взять тот же Twitter, к примеру. Совсем недавно владельцы этого сервиса микро-блогов показали кусочек своего будущего дизайна. А после недавней конференции разработчиков Twitter новшевства у них появляются чуть ли не каждый день.
Ну, это так, к слову.
Smashingmagazine опубликовал на днях очередной пост о тенденциях в веб дизайне на текущий 2010 год. Сказать, что появилась масса нового — это вряд ли. Скорее коррекция уже имеющегося и какие-то мелкие фишки. Перечислю вкратце озвученные моменты:
1. Дизайн для удовольствия. Давим на эстетическую составляющую. Дизайн должен не только удивлять, но и радовать. Одним словом — приносить удовольствие. И не только дизайнеру, но и пользователям.
2. Клавиатурная навигация. Что-то вроде горячих клавиш. Кнопки на клавиатуре пользователя не только для ввода текста, но и для активной навигации по сайту.
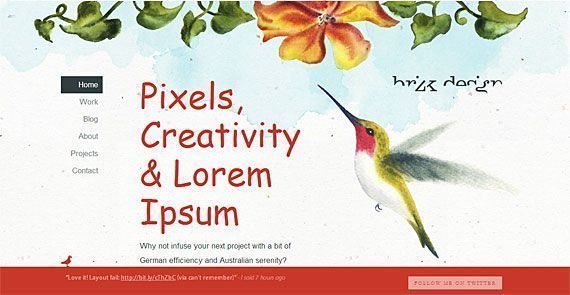
3. Влияние плакатной продукции. Веб дизайн — как постер или разворот глянцевого журнала. Стильные, крупные шрифты, композиции из шрифтов, сетка и пр.
4. Горизонтализм. Кто сказал, что горизонтальная прокрутка — это плохо? Господа, вы безнадежно отстали от паровоза. Появление Multi-Touch устройств нивелирует понятия вертикальной и горизонтальной прокрутки. По-сути, становится совершенно без разницы куда крутить. И так и так удобно.
5. Крутые шрифты. Флэш или @font-face, или еще что-то. Без разницы. И никаких ограничений. Заголовки хоть в японских иероглифах, хоть на древне-арамейском. Продвигается со скрипом, но весьма уверенно.
Очень рекомендую посмотреть представленные в оригинальной статье примеры. Появилось очень много новых и сильных в креативном плане сайтов. Смотрите и вдохновляйтесь.
