По устоявшейся традиции пишу очередной пост о тенденциях веб дизайна. Теперь уже на 2012 год. Источники, как всегда, буржуйские, т.к. все новое приходит к нам оттуда.
Итак, что нас ожидает в плане веб дизайна в начавшемся 2012 году:
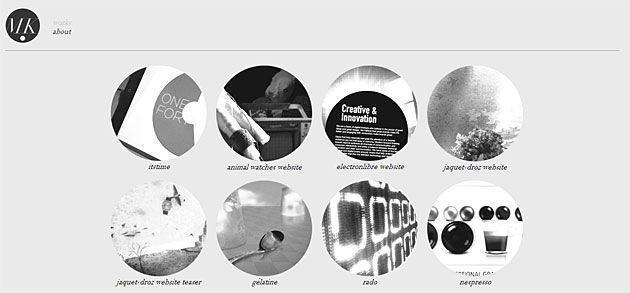
1. Дайте мне круглых! То ли с подачи Google+, то ли намекая на форму календаря древних Майя, но факт на лицо: в 2012 году в моде будет все круглое.

Тема на самом деле не нова. Во времена повального увлечения дизайном в стиле web 2.0 круги также имели место быть. Но тогда приходилось использовать исключительно картинки. Теперь же с активным внедрением эффектов CSS3 все это стало намного проще.
Круг — очень сильная фигура. Она моментально притягивает взгляд. Использовать нужно аккуратно и знать заранее, чего конкретно вы хотите добиться и что именно акцентировать. Если бездумно округлять все и вся, получится лишь пестрая мишура и конфетти.
2. Сделайте мне хорошо! Популярно нынче выражение Responsive Interface Design — «приспосабливающийся дизайн». Тема на самом деле довольно спорная и непростая.
В двух словах это означает, что среднестатистический пользователь становится все ленивее и нетерпеливее. Ему надо быстро и чтобдуракупонятно. Responsive Interface Design — это такой услужливый камердинер, который метнется за пивом, выгладит фрак, постирает носки, загрузит в iPad парочку свежих игрушек и многое другое. И все это быстро, четко и без лишних телодвижений. Наверное, оно и правильно.
Другими словами, пользователь должен ощущать себя комфортно, и это главное. В помощь разработчику — JavaScript библиотеки вроде MooTools и jQuery, которые должны все это обеспечить.
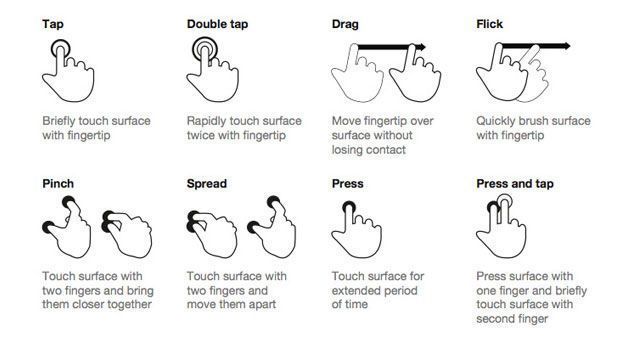
3. Дайте мне ЭТО поторогать! Тачскрины — это уже такая обыденность, как банальный рулон туалетной бумаги рядом с горшком. Соответственно, народ любит шаловливыми ручонками повозюкать по экранчику туда-сюда чего-нибудь. И здесь уже не обойтись без отдельно-специально-заточенной версии сайта для мобильных устройств, реагирующих на прикосновения.

4. Стоять! Бояться! Фиксируем главное меню. Чтобы всегда было перед носом, никуда не уплывало и было в тонусе. Вещь, несомненно, удобная. Всегда под рукой и все такое. Опять же jQuery вам в помощь.
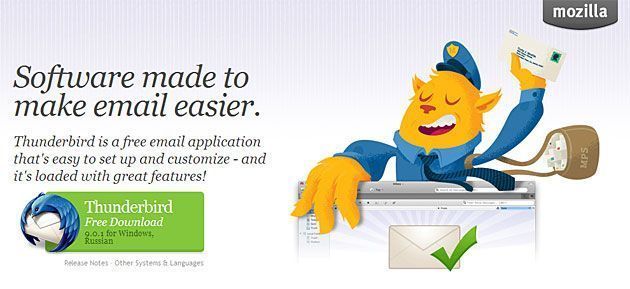
5. Кинг-Конг жив! Элвис тоже жив! Крупные векторные персонажи в дизайне сайтов снова в моде. И чем здоровее, тем лучше. Главное — словить эффект «Ухты!»

На самом деле нет особой необходимости рисовать громадный mascot. Вполне будет достаточно небольшой, но уникальной фигуры. Часто, особенно дизайнеры, рисуют самих себя любимых (см. мой сайдбар). И это уже устоявшийся тренд.
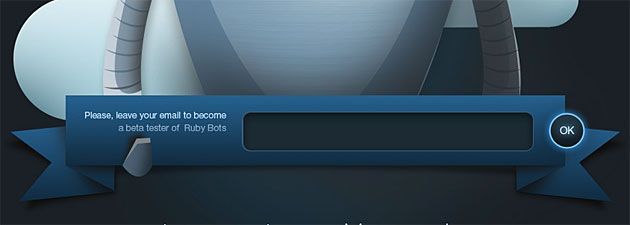
6. Мир! Труд! Май! Берем шарики и флажки и машем, машем, машем… Менюшки в виде транспарантов — еще один явный тренд.

Благодаря массе появившихся уроков по созданию подобных лент, а также возможности слепить подобное на чистом CSS, баннеры и ленты в дизайне снова в почете.

7. Шрифт — всему голова! Ну, кто бы спорил. В связи с мега-популярным в 2011 году трендом по встраиванию нестандартных шрифтов на сайтах появился Google Web Fonts, призванный упростить процедуру подобного встраивания. Соответственно, в 2012 эта тенденция сохранится и нам следует ожидать появления массы новых красивых шрифтов.

Вот, пожалуй, основные тенденции веб дизайна на 2012 год. Очевидно, что все стремится к поголовной мобилизации, однако этот вовсе не означает, что будет повсеместно царствовать унылый минимализм. Мобильники потихонечку растут, мобильный Интернет все доступнее и быстрее, а значит, графика никуда не исчезнет, а станет еще красивее, интереснее, цветастее & etc.
Также о тенденциях веб дизайна 2012 можете почитать на блоге designonstop.com.
