Итак, вторая часть обзора тенденций веб дизайна 2009 по версии журнала Smashing Magazine. В двух словах тенденция такова, что креативные дизигнеры пытаются всеми возможными и невозможными способами сломать стереотип восприятия сайта как некоей «коробки», куда ссыпана кучка инфы и более-менее там упорядочена. Приемчики используются самые разнообразные. От попыток вовлечения посетителя внутрь экрана, до намеренного частичного сокрытия текста (Черт! Что там у них написано-то? Ну-ка, ну-ка…) и гигантских картинок, мгновенно приковывающих внимание. Но обо всем по-порядку.
1. Прочь, за пределы коробки!

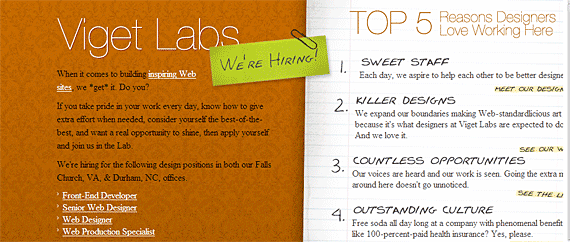
Сколько уже было поломано копий между сторонниками безудержного креатива и суровыми приверженцами новомодного слова «юзабилити» (удобство использования) по поводу «казнить нельзя помиловать». Однако пусть и со скрипом, но коробочная эстетика сайтов все-таки постепенно меняется на более динамичные и интересные формы. Самый простой и доступный способ выйти за пределы шаблона — отодвинуть страницу вглубь экрана и явно это показать. Например, выступающими за пределы страницы элементами, уходящими за нее, вглубь и в дали неведомые. Или как на следующей иллюстрации — своеобразный эффект игры от первого лица:

При этом очень сложно уловить ту тонкую грань, когда креатив начинает довлеть над удобством и наоборот, излишняя стерильность убивает дизайн на корню. Готовых рецептов тут увы нет. Под каждый конкретный случай требуется свой выбор.
2. Одностраничные сайты

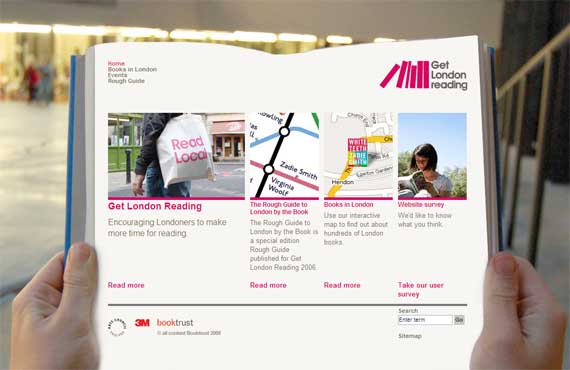
В данном случае имеется в виду не LP (Lading Page), а сайт, на котором все и сразу на одной как бы необъятной странице. При помощи Java-скрипта в каждый момент времени отображается лишь часть ее. Например, при заходе на главную, мы видим лишь часть объектов, которым и следует находиться на первой странице сайта. При нажатии на любую кнопку навигации, страница сама по себе не обновляется, а словно сдвигается в сторону и показывает уже другую часть информации. При этом обязательно должно быть альтернативное представление страниц для тех пользователей, у кого, возможно, отключена поддержка Java в браузере.
3. Многоколоночный дизайн

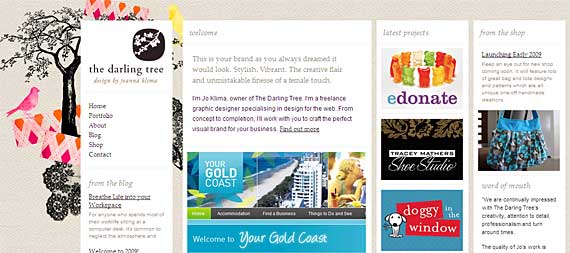
Подобное размещение информации — в 3 и более колонки — зачастую является даже более удобным для посетителя, потому что пришло из привычных многим журналов и газет. При нынешнем переизбытке информации готовность пользователя потратить часть своего драгоценного времени на отыскание нужной инфы стремиться к нулю. Поэтому такой подход позволяет лаконичными блоками показать сразу и много всего. Соответственно, посетитель быстрее найдет, что ему нужно и, возможно, задержится на странице чуточку дольше.
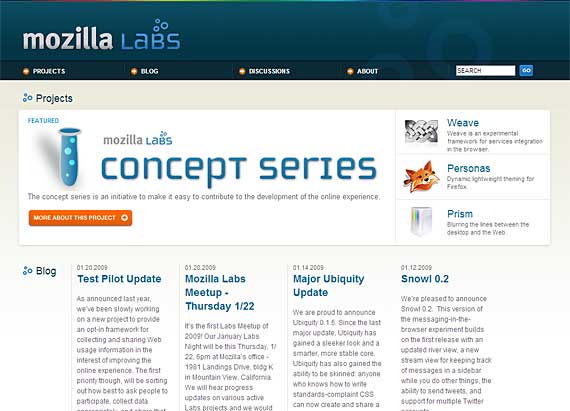
Кроме того, массовое появление широких мониторов как у настольных компьютеров, так и у лэптопов и нетбуков, позволяет разработчикам использовать гораздо большее количество колонок, чем было ранее. Широкие горизонтальные пространства таких мониторов подходят как нельзя кстати для решения подобных задач. При этом часто используются фиксированные размеры страниц по ширине и порой они доходят до 1000 пикселей. Здесь очень важно соблюдать баланс в разметке, которая иначе называется «сеткой» (grid). А также необходимый резерв пустого пространства между колонками. Есть так называемая Мантра Шнейдермана «Передать картинку во-первых, раскрыть подробности позже». Пример, сайт Mozilla Labs

4. Большие иллюстрации и «живая графика»

Следом за крупнокалиберным шрифтом в ход идут не менее грандиозные иллюстрации. Причем, как в профессиональных, так и в личных проектах. Дизайнеры все больше включают в проекты интерактивные блоки видео-презентаций или вводные пошаговые иллюстрации. Крупные яркие картинки лучше притягивают внимание посетителей, лучше запоминаются.
Другим приемом является использование живой графики. Живой не в том смысле, что она шевелится, гипнотизируя посетителей, а тем, что использует такие фишки как акварель, фотографии, органические текстуры, гранжевые и ретро стилизации:


5. Больше белого пространства

На протяжении последних нескольких лет эта тенденция доминирует. Уже совсем не редкость поля (padding) размером в 20 – 25 пикселей, которые можно уже смело назвать «правилом большого пальца». Свободное размещение блоков и большие промежутки между ними позволяют легче воспринимать информацию и не отвлекаться ни на что другое.
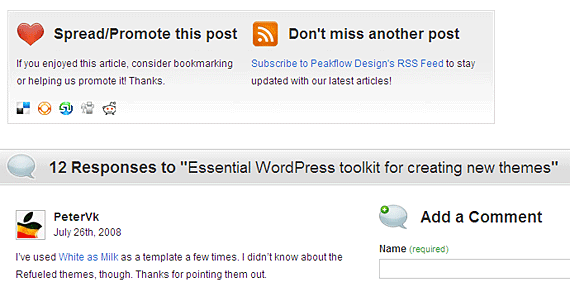
6. Соц.элементы в дизайне

Нет, не бомжи и не банкиры с домохозяйками. Имеются в виду горы и даже залежи иконок социальных сервисов. Практически ни один современный блог не обходится без них. Призывать, поощрять читателей подписываться или добавить блог куда-либо — уже вполне привычный атрибут. Каждый автор хочет стать звездой. Пусть не мега, но хотя бы местного масштаба. Потому «блестяшки, рюшечки и кнобычки» продолжают жить и развиваться в дизайнерском плане. Кстати, сейчас очень модным стало использовать рисованные «какбэ от-руки» иконки. Дизигнеры, мотайте на ус, если есть у кого :)
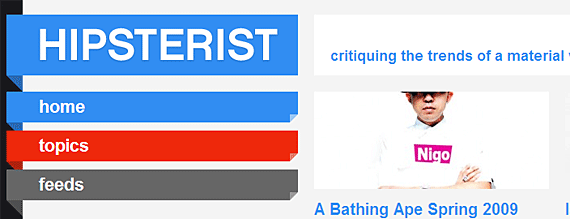
7. «Говорящая» навигация

Пользователь бывает разный. А в нынешнюю эру всеобщей и глобальной интернетизации эта разница все ощутимее и дифференцированнее. Одному покажешь lol и делай с ним что хошь, а другого такое слово загонит в ступор. Потому современным разработчикам приходится даже такие простые понятия как «Старт», «Главная» и т.п. помечать коротенькими пояснительными сносками. Утрирую, конечно же. Порой ведь на самом деле пункты меню бывают не интуитивно понятными. Длинное предложение в меню не вставишь — получится заморочно и некрасиво. А вот шрифтом помельче да ниже можно кратенько объяснить суть. Чтобы пользователь знал, что если нажмет сюда, то получит то-то.
Хотя, кроме пояснительных задач, такое дополнение к пунктам меню играет еще и коммуникативную роль. «Объяснялки» словно делают ближе автора к читателям. Видимость явной заботы о дорогом читателе играет довольно существенную роль и выстраивает общий положительный образ автора.
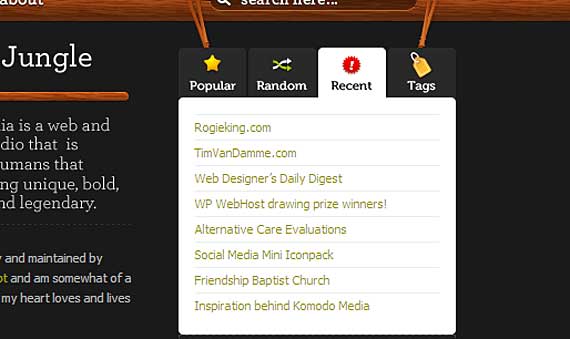
8. Динамические вкладки

Уже довольно многим знакомая система вкладок, позволяющая значительно экономить место на странице. Хитроумный Java-скрипт складывает блоки стопкой и показывает сверху выбранный в текущий момент времени. Загружаются все эти блоки одновременно, но показывается только один. Эта штука основана на фишке под названием jQuery и является одной из самых популярных тенденций.
