
Большие изображения в веб-дизайне (английские названия: hero-graphics, hero image, hero area, hero-banner) — пожалуй, наиболее яркий и заметный тренд 2014 года. Наряду с плоским дизайном, крупным шрифтом и прочими модными фишками, о больших изображениях пишут многие, но очень редко кто указывает, зачем вообще они понадобились.
Следует уточнить, что речь чаще всего идет о крупных изображениях в верхней части сайта, которое называется hero area. Название пришло из печатных изданий. Это то место, куда наиболее часто устремляется взгляд посетителя сайта — самое «жирное» место на сайте. Соответственно, сюда имеет смысл поместить какое-либо основное предложение или идею сайта. Причем оно должно прочно захватывать внимание, а не распылять его.
Большие изображения логично пришли на замену слайдеров, в которых ранее крутилось несколько больших картинок. Поначалу слайдеры привлекали к себе внимание, но затем примелькались, как и любая раздражающая реклама. Кроме того, сайт со слайдерами зачастую сильно тормозит, а посетитель не любит ждать. Да и объем «оперативной памяти» посетителя настолько мал, что в один момент времени он может сосредоточиться только на одном объекте. Также от скорости загрузки сильно зависит и рейтинг сайта в поисковых системах.
Сегодня большие изображения в веб-дизайне выполняют роль своеобразных крючков для внимания. В них, как правило, очень мало текста. Послание максимально сконцентрировано и сжато в короткую и емкую фразу. Картинка чаще всего фиксирована. Хотя иногда ее заменяет короткое фоновое видео. Порой оно раскрывает идею послания более доходчиво, чем, если бы, ее пришлось описывать словами.
Вот что говорит Википедия о больших изображениях (перевод мой):
Hero image — термин, используемый в веб-дизайне для конкретного типа веб-баннера. Это большое изображение баннера на видном месте на веб-странице, как правило, в верхней части и в центре. Это изображение — первый визуальный объект, который встречает посетителя на сайте, и его целью является представление наиболее важного содержания сайта. Большое изображение часто состоит из картинки и короткого текста, может быть статическим или динамическим. Содержание его варьируется в зависимости от цели сайта: это могут быть актуальные новости о сайте, а в случае электронной коммерции — самый продаваемый или стратегический товар или услуга.
Большое изображение может быть как четким и конкретным, например, какой-либо товар, так и размытым, абстрактным. В последнем случае оно служит просто как якорь для внимания. Но при этом на размытом или приглушенном фоне есть четкое текстовое послание или другое конкретное, но более мелкое изображение. Большое всегда привлекает внимание. Это психология восприятия. На этом и строится весь расчет.
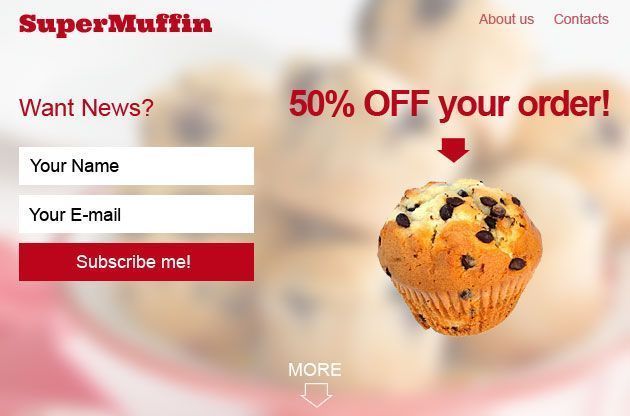
На примере ниже мы видим весьма лаконичный, но четко заточенный под конкретное предложение дизайн сайта, торгующего кексами. Справа размещено так называемое уникальное торговое предложение (УТП). В данном случае это скидка в 50% на покупку кекса. Слева простая форма регистрации для тех, кто желает получать новости сайта на свою почту. Все просто и четко. Если у посетителя возникнет интерес ознакомиться с другой информацией сайта, то для этого есть пара ссылок в верхнем меню, плюс кнопка MORE со стрелкой вниз. Ничего лишнего.

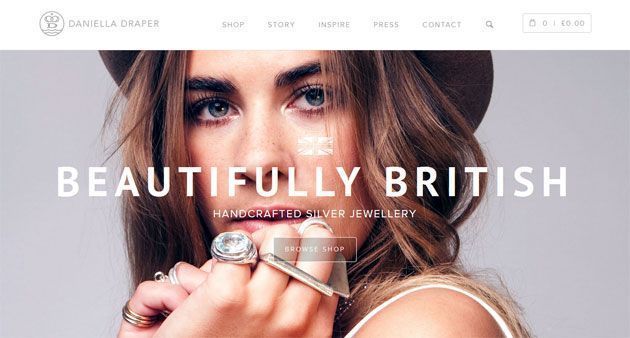
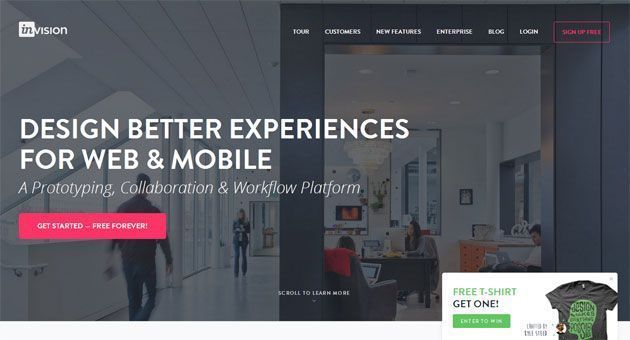
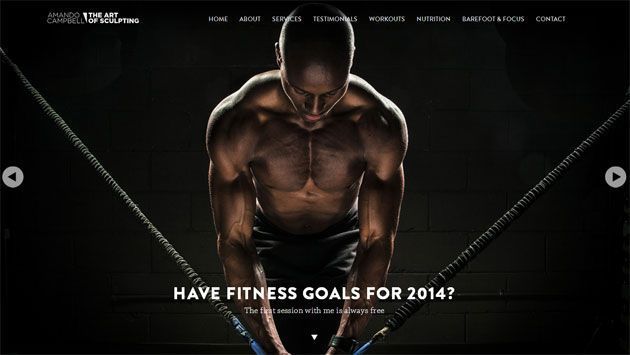
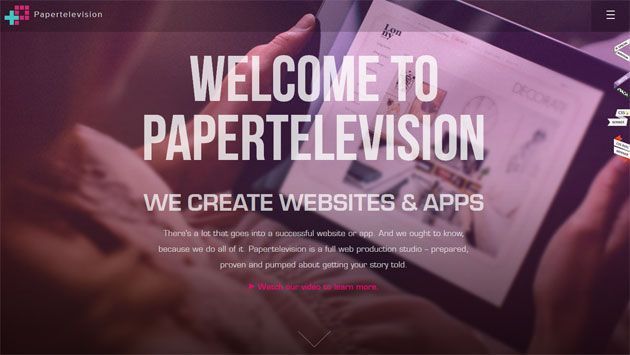
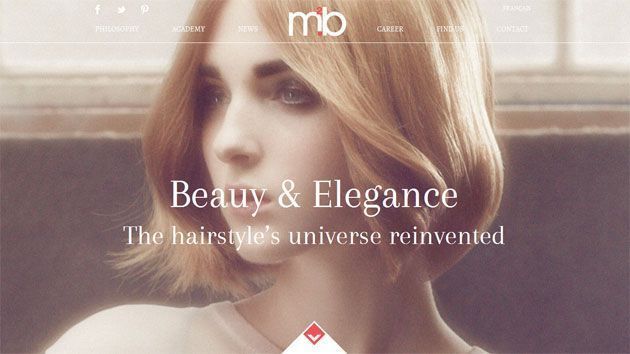
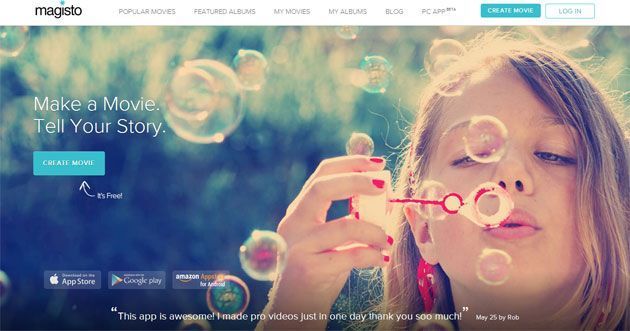
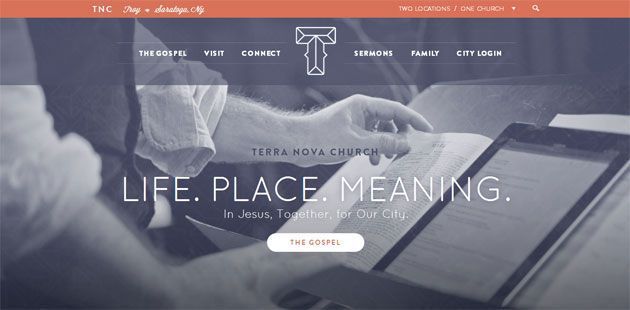
Вот еще несколько удачных примеров использования большого изображения в дизайне сайта:










Большие и качественные изображения можно найти как на платных, так и на бесплатных фото-стоках. Причем, на платных порой попадаются вкусные предложения в виде нескольких десятков пробных (читай — бесплатных) изображений, которые можно скачать в течение определенного срока или разово. Дерзайте! :)
