Одним из главных трендов 2014 года в веб-дизайне можно смело назвать призрачные кнопки (Ghost Buttons). Иначе их еще называют контурными, полыми, пустыми или прозрачными. Это стандартные прямоугольные кнопки, главной особенностью которых является прозрачный фон. Кнопка выделяется лишь тонким контуром, а при наведении мыши или нажатии пальцем (на мобильных девайсах) становится плотной, заполненной цветом, чаще черным или белым. Внутри этой призрачной кнопки обычно размещается простой текст, призывающий к какому-либо действию.
Призрачные кнопки очень удобны тем, что их можно поместить в любом месте сайта и поверх любого иного изображения. При этом они смотрятся уместно и не перекрывают значимых объектов, а скорее дополняют их. Чаще всего их используют в современных дизайнах сайтов с большими фоновыми изображениями (Big Background) или совместно с популярным плоским дизайном (Flat design).
Основные характеристики призрачных кнопок:
- Призрачные кнопки имеют прозрачный фон;
- Имеют тонкий контур, контрастный по отношению к основному фону сайта;
- Содержат простой текст, призывающий к действию;
- Цвет чаще всего белый или черный;
- Кнопки-призраки обычно крупнее, чем традиционные;
- Кнопки-призраки часто размещаются на видном месте страницы (чаще в центре)
Призрачные кнопки подходят далеко не всем сайтам. Как я уже говорила, чаще всего их используют в современных стилях веб-дизайна, которые подразумевают простоту и лаконичность. Вряд ли призрачные кнопки будут уместны в сложных интерфейсах с обилием навигации.
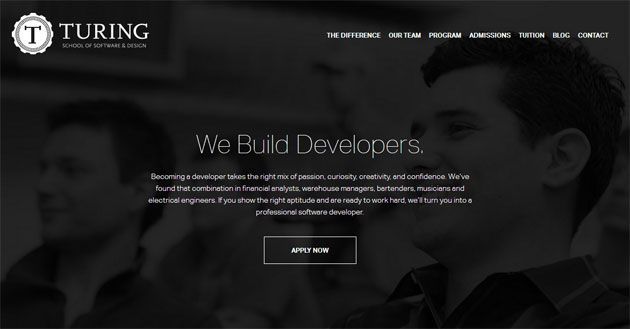
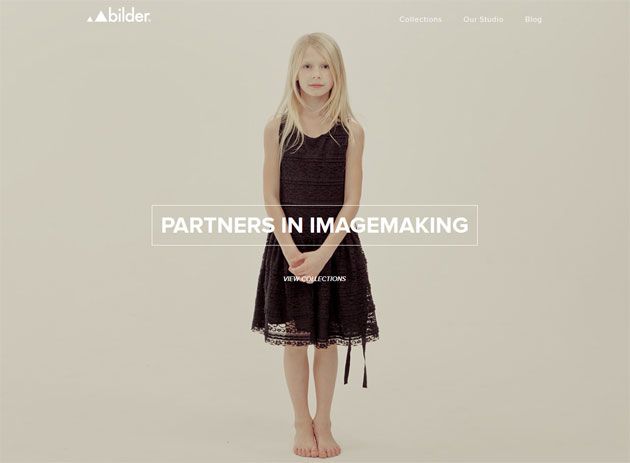
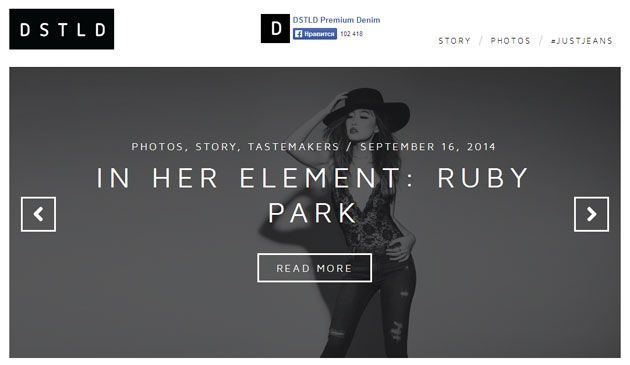
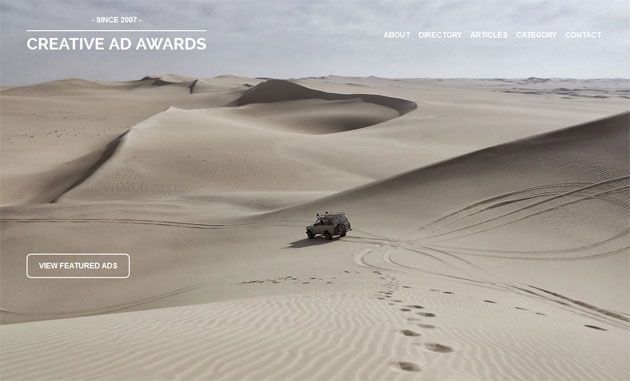
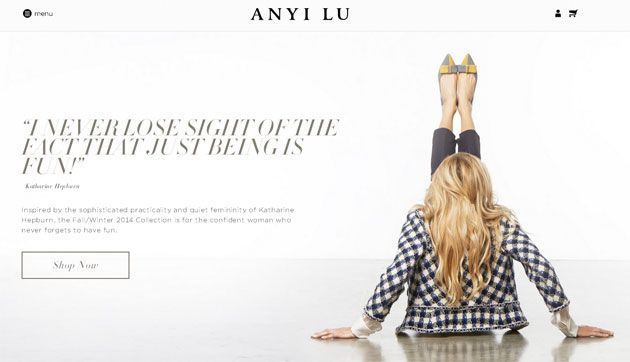
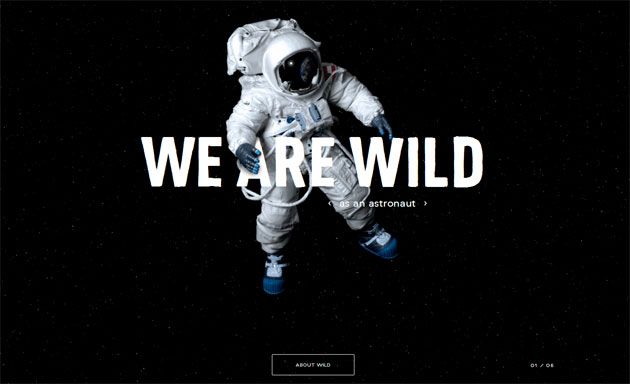
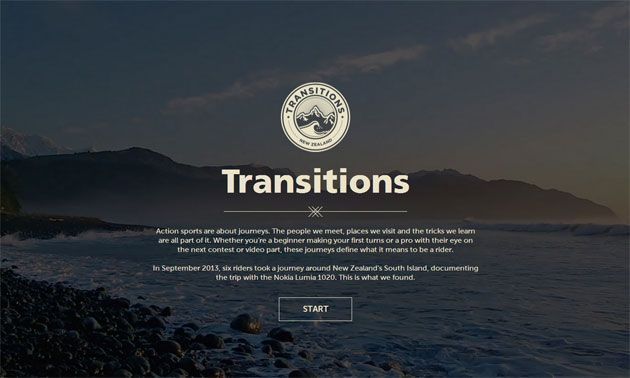
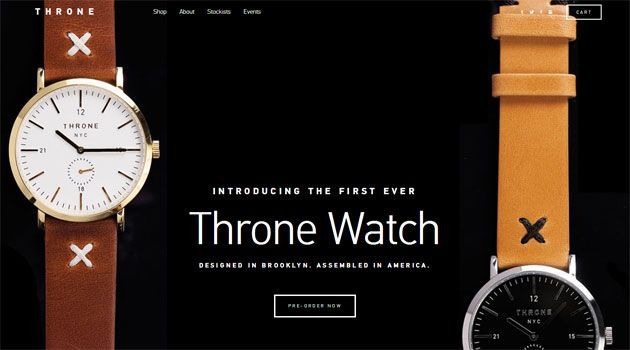
Вот небольшая подборка удачных, на мой взгляд, примеров использования призрачных кнопок:















А вы уже используете в своих дизайнах призрачные кнопки?